
Launch your product
in minutes
We take care of your platform experience, so you don't have to.



Loved by over 10,000 users




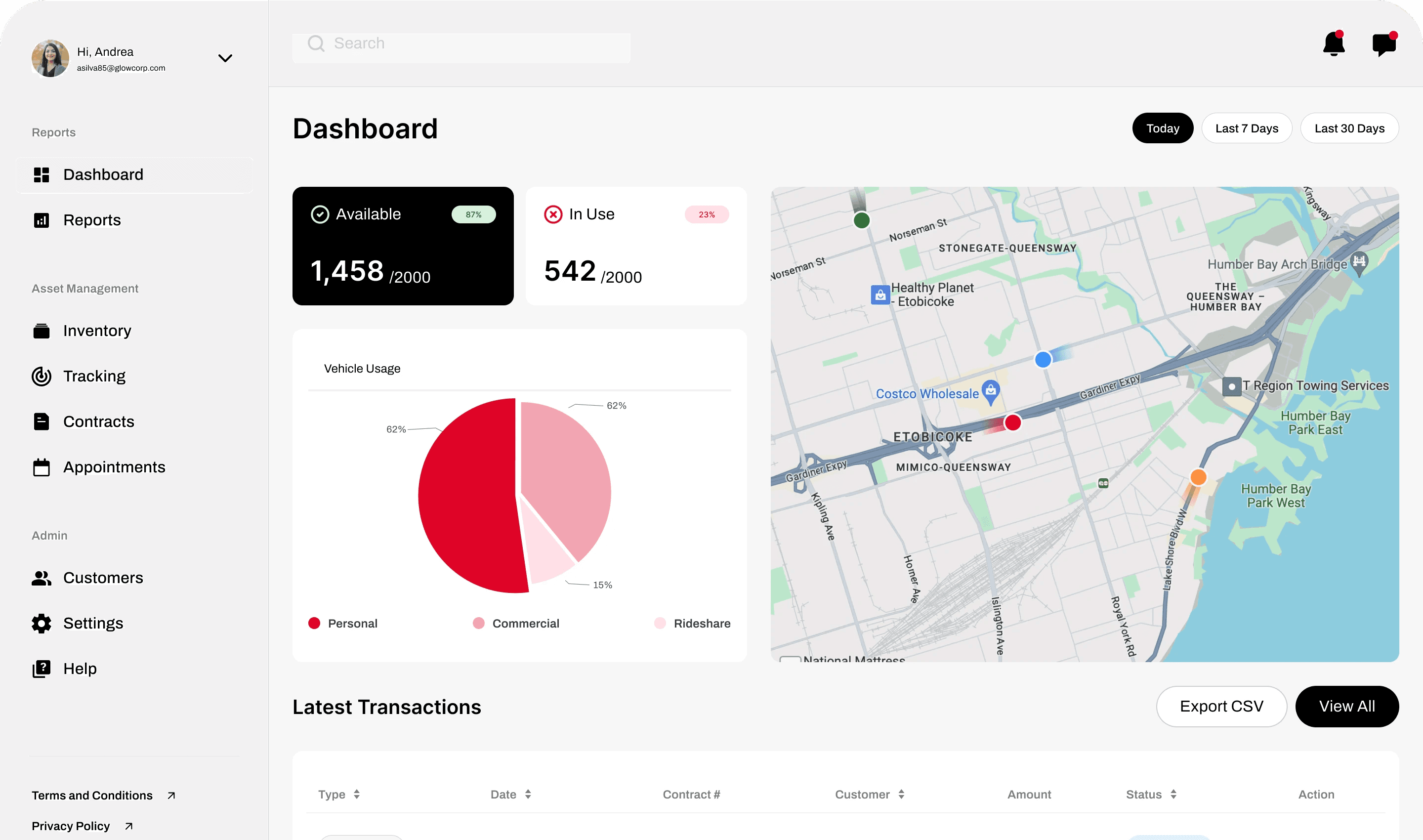
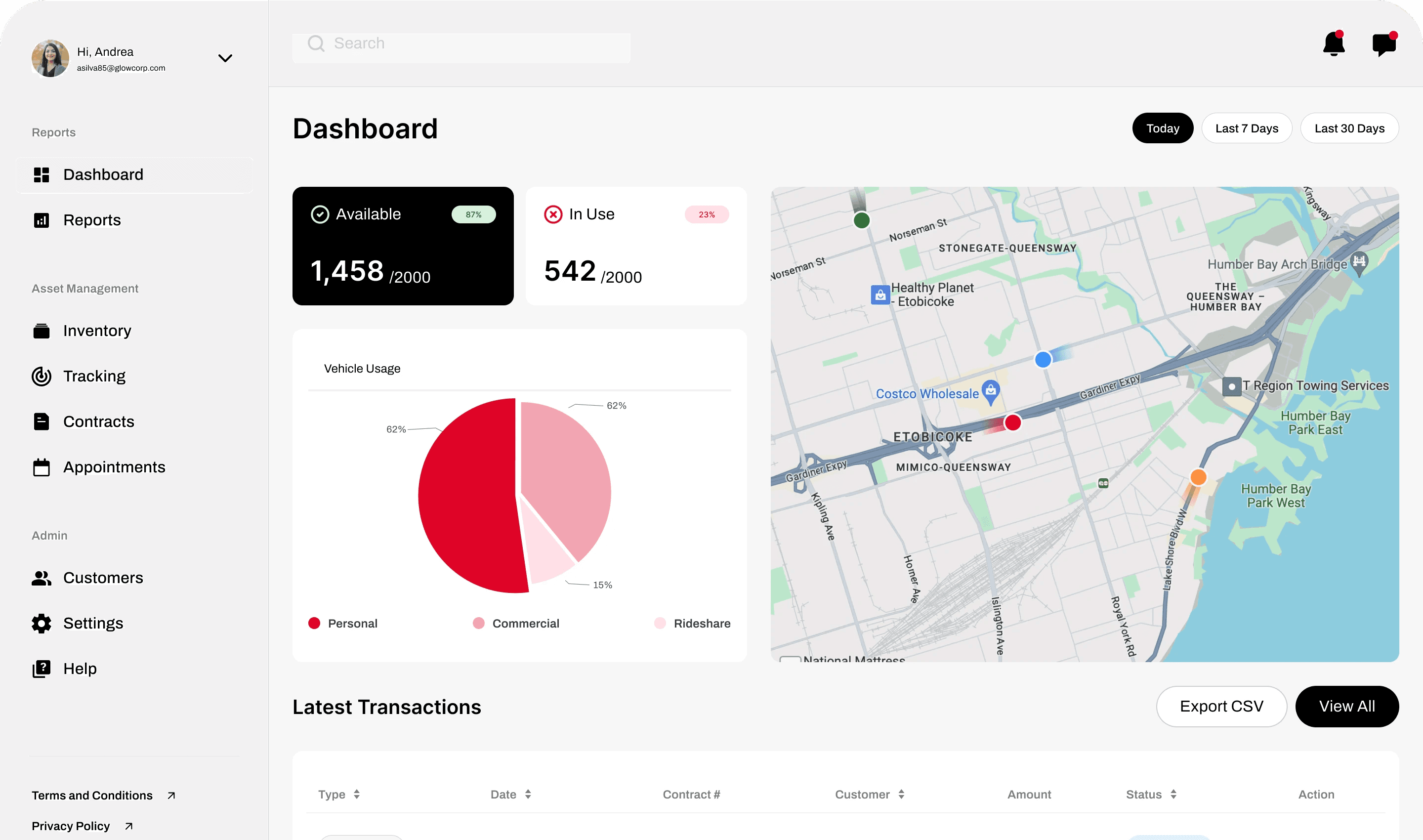
Design Faster, Develop Smarter – All with Seamless Integration.

Code once and deploy across angular, react, next and vue

Developer Friendly Code, for Easy Collaboration

Designed to Flex – Fully Customizable and Responsive

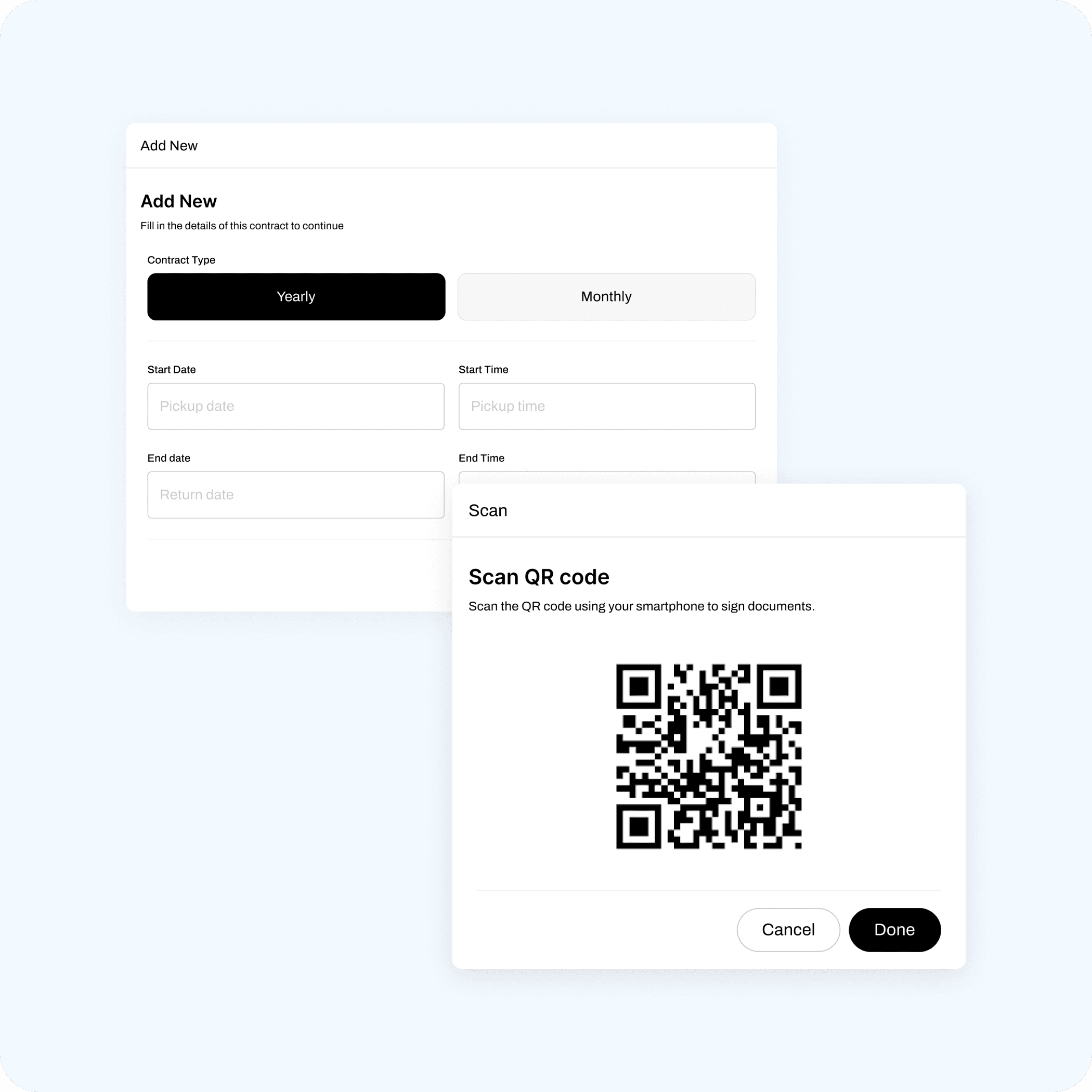
Plug-and-Play Components for Instant Prototyping




Design Faster, Develop Smarter – All with Seamless Integration.

Code once and deploy across angular, react, next and vue

Developer Friendly Code, for Easy Collaboration

Designed to Flex – Fully Customizable and Responsive

Plug-and-Play Components for Instant Prototyping




Design Faster, Develop Smarter – All with Seamless Integration.

Smart Task Prioritization with AI Insights

Developer Friendly Code, for Easy Collaboration

Designed to Flex – Fully Customizable and Responsive

Plug-and-Play Components for Instant Prototyping
Trusted by 100+ businesses across the world
Trusted by 100+ businesses across the world
Trusted by 100+ businesses across the world
Effortless Customization for
Every Workflow
500+
500+
Components
250+
250+
Layouts
20+
20+
Colour Themes
100+
100+
States
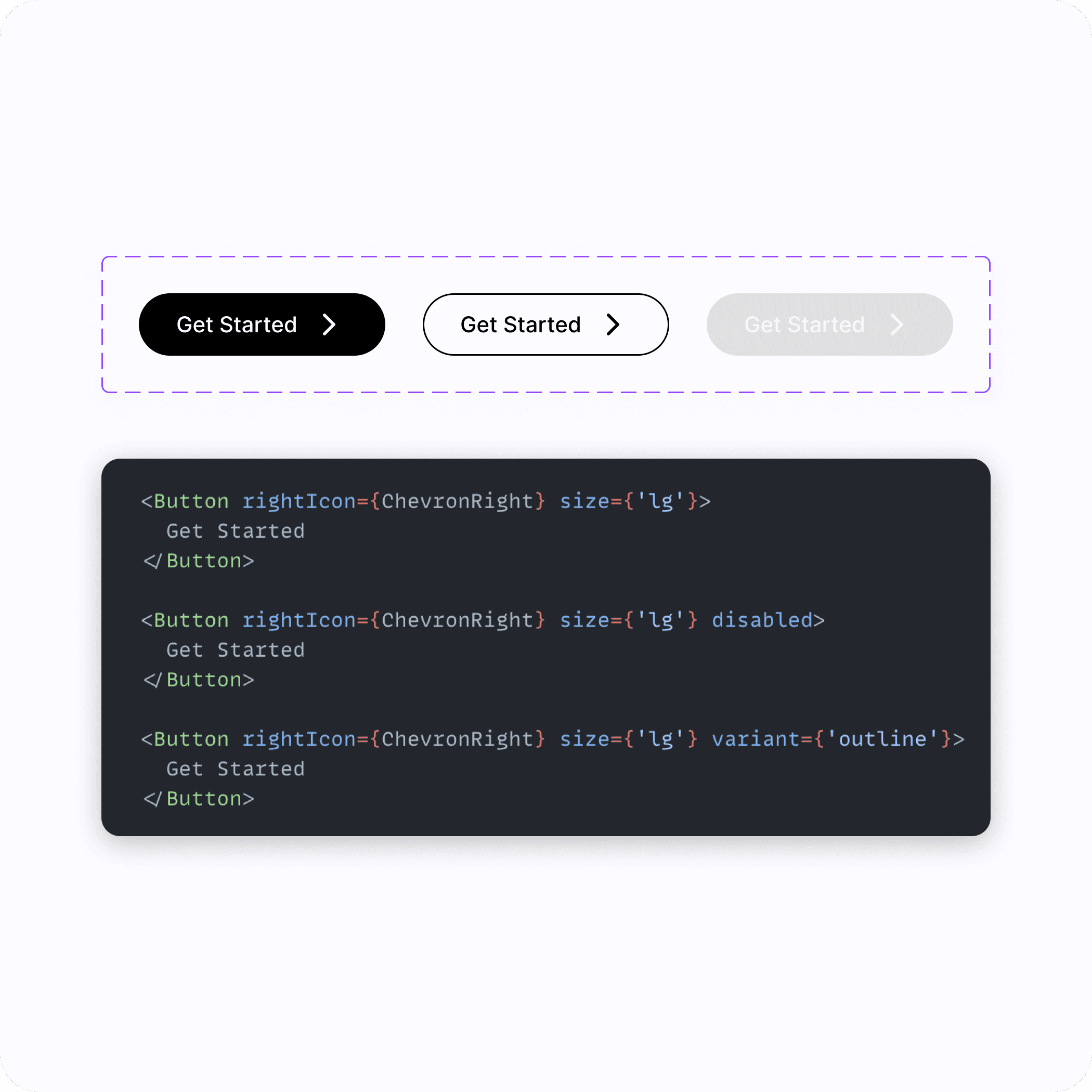
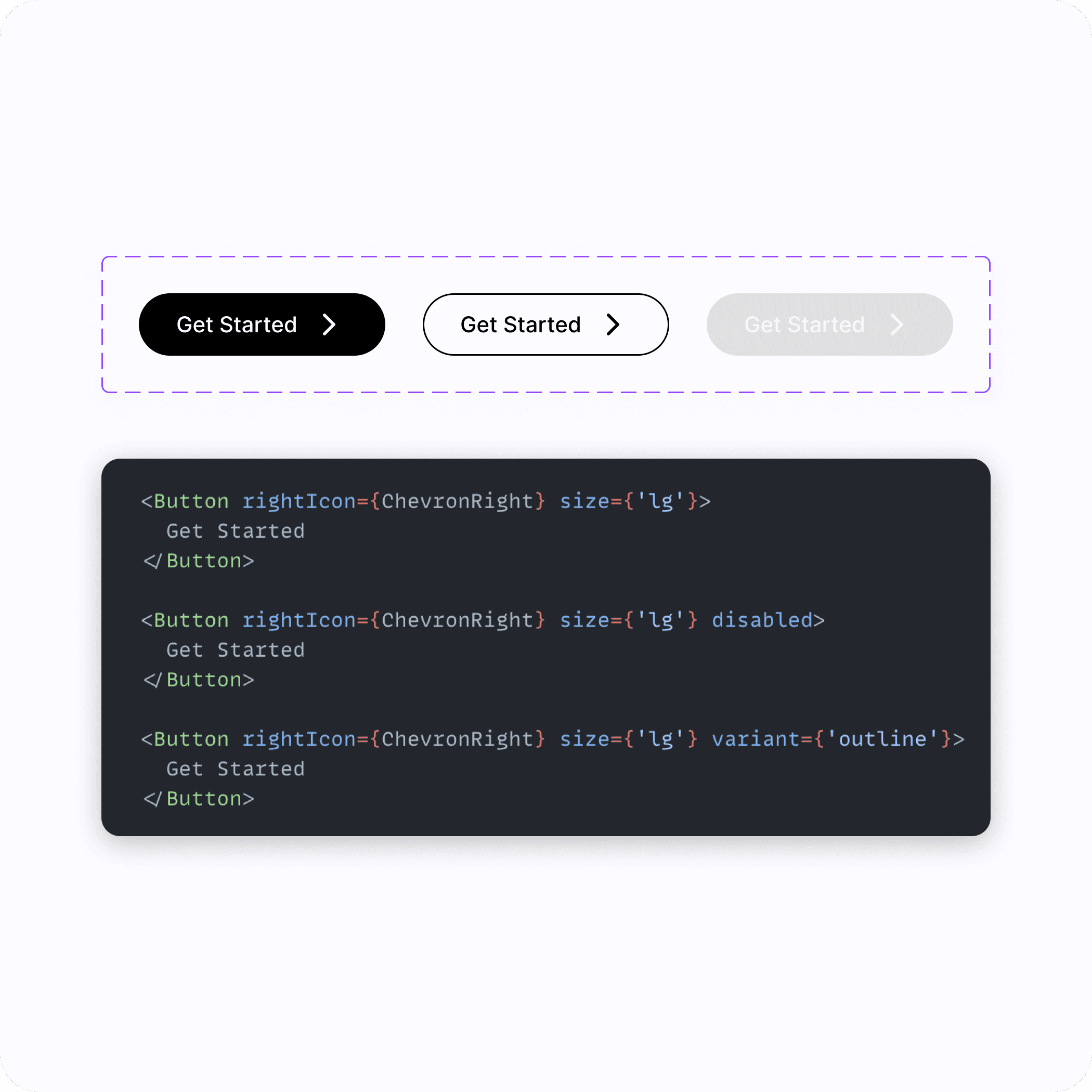
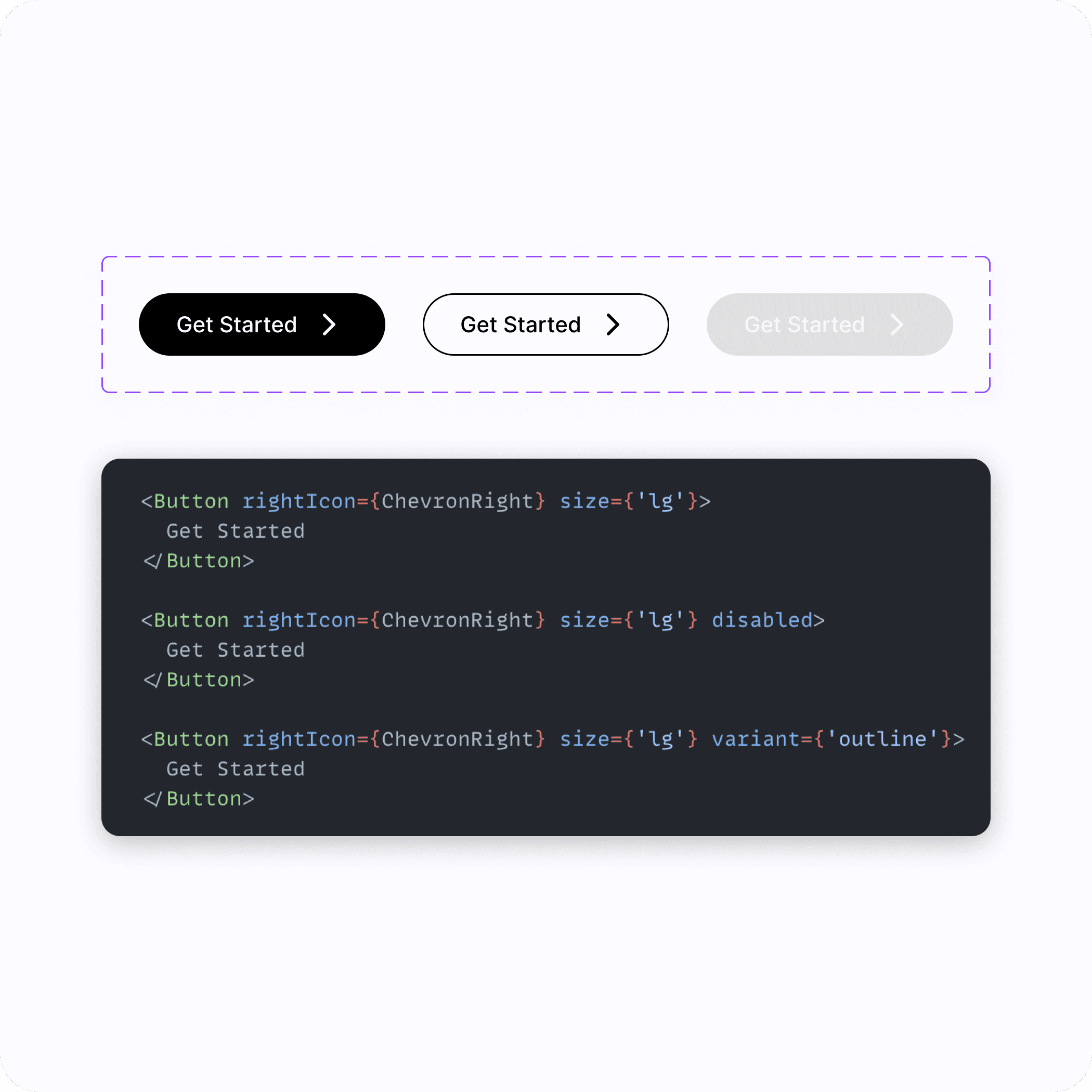
Intuitive code for your reusable components
Intuitive code for your reusable components
Intuitive code for your reusable components
Write once, reuse everywhere with clean, maintainable code designed for seamless integration.
Write once, reuse everywhere with clean, maintainable code designed for seamless integration.
Write once, reuse everywhere with clean, maintainable code designed for seamless integration.















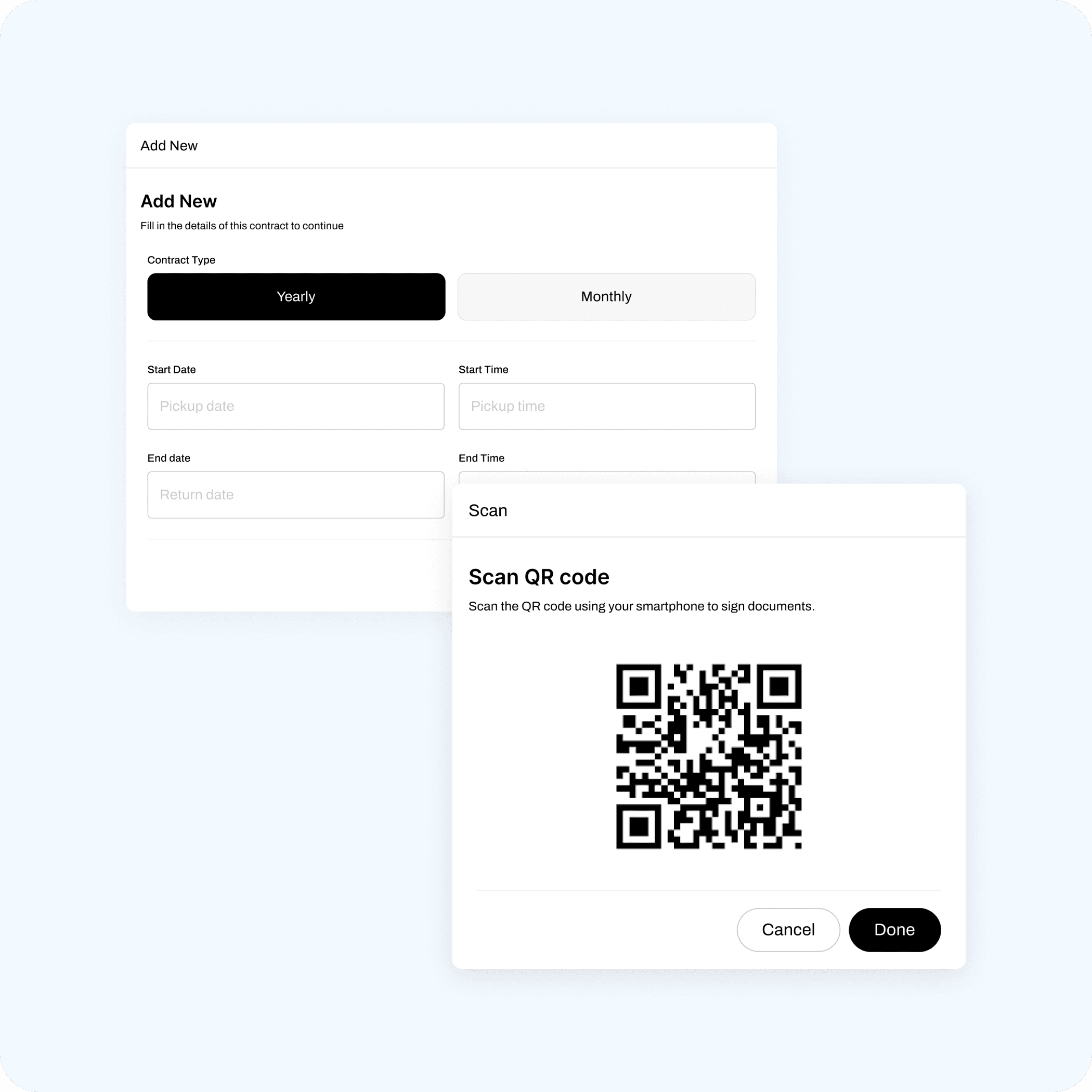
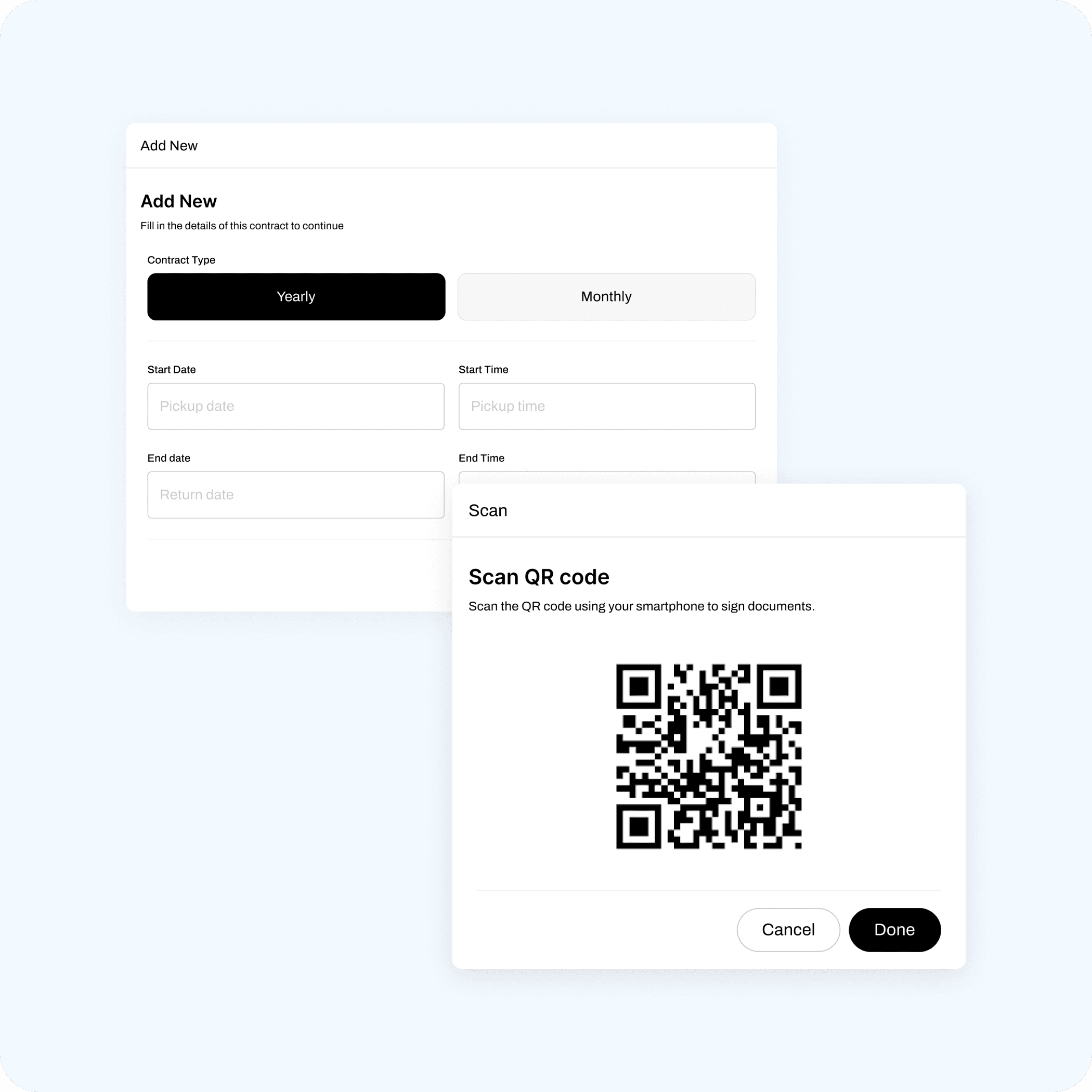
One click customization for your components
One click customization for your components
One click customization for your components
Effortlessly tailor components to your needs with a single click.
No designing required.
Effortlessly tailor components to your needs with a single click.
No designing required.
Effortlessly tailor components to your needs with a single click.
No designing required.

Pricing
Pricing
Purchase our component libraries for personal or commercial use.

Pricing
Pricing
Purchase our component libraries for personal or commercial use.

Pricing
Pricing
Purchase our component libraries for personal or commercial use.
Individuals
$15
/ per month
For hobbyists, students and personal projects.
What’s Included
Component access.

Component Library

Figma Design System

Custom Workflows


Package Updates

Consistent Library Updates

No Commercial Use
Enterprise plan
$100
/ per month, per seat
For commercial and production grade applications.
What’s Included
Full access to libraries and components.

Component Library

Figma Design System

Custom Workflows


Package Updates

Consistent Library Updates

No Commercial Use
Individuals
$15
/ per month
For hobbyists, students and personal projects.
What’s Included
Component access.

Component Library

Figma Design System

Custom Workflows


Package Updates

Consistent Library Updates

No Commercial Use
Enterprise plan
$100
/ per month, per seat
For commercial and production grade applications.
What’s Included
Full access to libraries and components.

Component Library

Figma Design System

Custom Workflows


Package Updates

Consistent Library Updates

No Commercial Use
Individuals
$15
/ per month
For hobbyists, students and personal projects.
What’s Included
Component access.

Component Library

Figma Design System

Custom Workflows


Package Updates

Consistent Library Updates

No Commercial Use
Enterprise plan
$100
/ per month, per seat
For commercial and production grade applications.
What’s Included
Full access to libraries and components.

Component Library

Figma Design System

Custom Workflows


Package Updates

Consistent Library Updates

No Commercial Use

FAQ’s
Frequently Asked Questions

FAQ’s
Frequently Asked Questions

FAQ’s
Frequently Asked Questions
Can I customize the components to match my brand's design guidelines?


Does the library support responsive design for different screen sizes?


Are these components optimized for performance?


Is this library compatible with my framework (React, Angular, Vue)?


How do I handle accessibility (A11y) with these components?


Can I extend or create new components from existing ones?


Can I customize the components to match my brand's design guidelines?


Does the library support responsive design for different screen sizes?


Are these components optimized for performance?


Is this library compatible with my framework (React, Angular, Vue)?


How do I handle accessibility (A11y) with these components?


Can I extend or create new components from existing ones?


Can I customize the components to match my brand's design guidelines?


Does the library support responsive design for different screen sizes?


Are these components optimized for performance?


Is this library compatible with my framework (React, Angular, Vue)?


How do I handle accessibility (A11y) with these components?


Can I extend or create new components from existing ones?



Testimonials
What Our Users Say

Susan D, Software Engineer
I integrated it into my existing project in minutes. The responsive design and customizable options fit perfectly with our workflow.

Sarah L, Senior Front End Developer
This library saved me hours of development time. The pre-built components are intuitive and easy to customize, making prototyping a breeze!

James F, Engineering Lead
The components are not just easy to use—they’re blazing fast and optimized for performance. It’s a game-changer for modern web development.

David L, Product Manager
Finally, a library that strikes the perfect balance between flexibility and simplicity. Whether it’s React, Angular, or Vue, it just works.

Testimonials
What Our Users Say

Susan D, Software Engineer
I integrated it into my existing project in minutes. The responsive design and customizable options fit perfectly with our workflow.

Sarah L, Senior Front End Developer
This library saved me hours of development time. The pre-built components are intuitive and easy to customize, making prototyping a breeze!

James F, Engineering Lead
The components are not just easy to use—they’re blazing fast and optimized for performance. It’s a game-changer for modern web development.

David L, Product Manager
Finally, a library that strikes the perfect balance between flexibility and simplicity. Whether it’s React, Angular, or Vue, it just works.

Testimonials
What Our Users Say

Emily Roger

I love how easy it is to prioritize tasks and set deadlines with Genuis. It’s helped me stay on top of my goals and make my work easy.

Sarah Lee

Genuis’s task management has streamlined our workflow and made collaboration seamless. It’s a game-changer for our team’s productivity.

Michael K

Genuis’s intuitive interface and offline access make managing tasks and collaborating with my team a breeze. Highly recommended!

David Leo

The real-time sync and customizable workflows have drastically improved our efficiency. Genuis has become an essential tool for our business.
View All Testimonials


Start Building Now
Take the first step towards rapid prototyping — sign up now and take your first step towards iterative development.

Instant Access

Boost Productivity

Easy Setup

Start Building Now
Take the first step towards rapid prototyping — sign up now and take your first step towards iterative development.

Instant Access

Boost Productivity

Easy Setup

Start Building Now
Take the first step towards rapid prototyping — sign up now and take your first step towards iterative development.

Instant Access

Boost Productivity

Easy Setup